Apache CordovaをVisual Studio Codeで開発するための道のり
こんにちは。id:naosuke2dxです。
現在、弊社ではApache Cordova*1を使うプロジェクトが走っています。
自分もそこにアサインされているのですが、最近話題のVisual Studio Code(VSCode)を使おうと思い、いろいろと設定を行いました。
今回は、いろいろと設定のメモを残しておきます。
今回は、Mac OS Xを対象としています。
Cordovaのインストール
簡単1コマンドでインストールできちゃいます。
$ npm install -g cordova
Cordovaプロジェクトの作成
これも1コマンドですね。 ついでに、デプロイターゲットも追加しておきます。
$ cordova create Hello com.aqutras.Hello HelloApp $ cordova platform add android $ cordova platform add ios
gitで管理をする際は、以下のものを追記します。
# Cordova /platforms # プラットフォームごとのビルドファイル /plugins # 外部のプラグイン
VSCodeのインストールと設定
VSCodeのダウンロードとインストールは、ここから行います。
ダウンロード後、VSCodeを起動すると、このような画面になると思います。

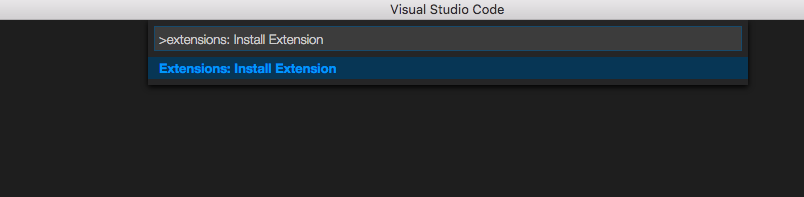
ここで、⌘+Pを押し、以下の様な文字を入力します。
>extensions: install extension

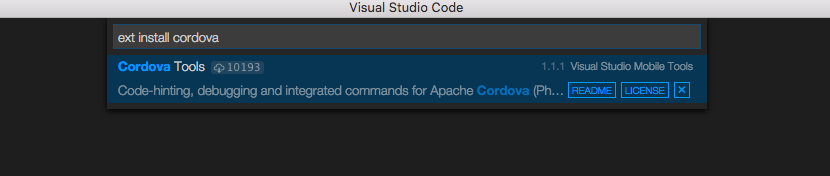
エンターを押し、再び以下の画面のように入力します。
すると、このようにCordova Toolsが表示されるので、エンターを押してインストールします。

インストール後は、再起動を求められるので、再起動をしてあげましょう。
Cordovaの設定
特に設定を行うことはないのですが、.gitignoreに追記したい人は、
.vscode # vscodeの設定ファイル
を追記するといいと思います。
VSCode上での実行
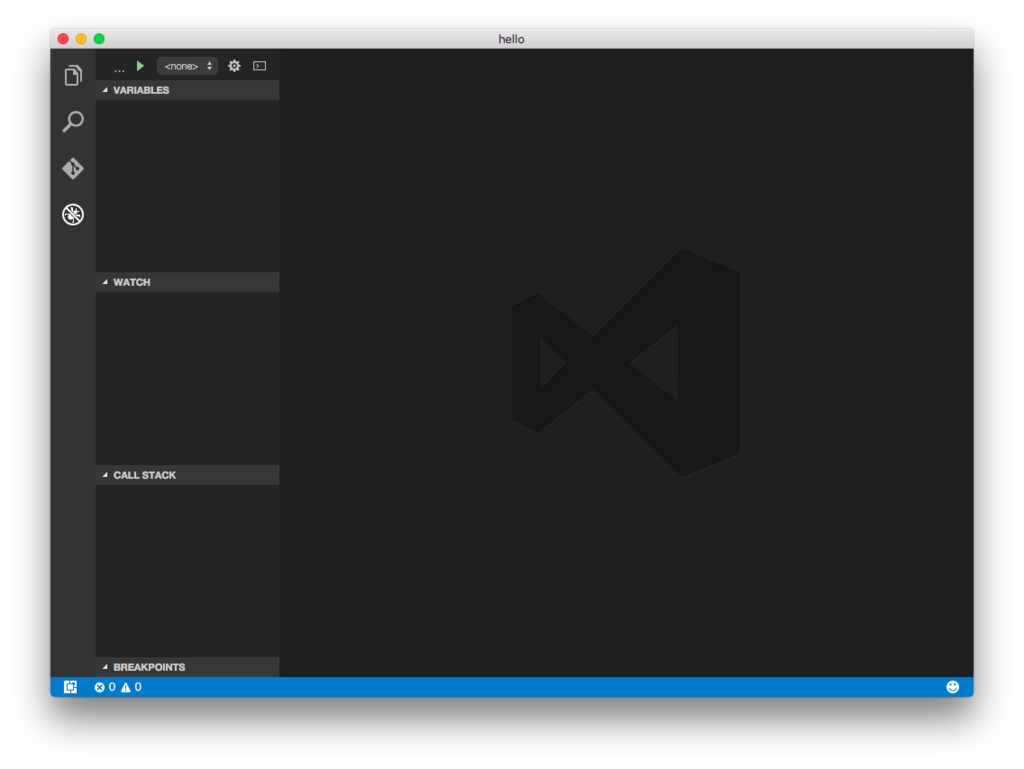
CordovaプロジェクトディレクトリをVSCodeで開いて、Debugタブを選択します(写真左アイコン群の一番下)。

左上の歯車アイコンをクリックして、Cordovaを選択します。

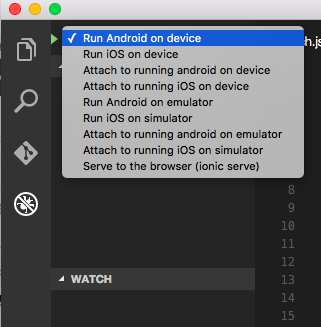
すると、launch.jsonファイルが作成されると同時に、歯車アイコンの横のセレクタから、ターゲットが選択できるようになります。

その後、適当なターゲットを選択し、再生ボタンを押すと…?

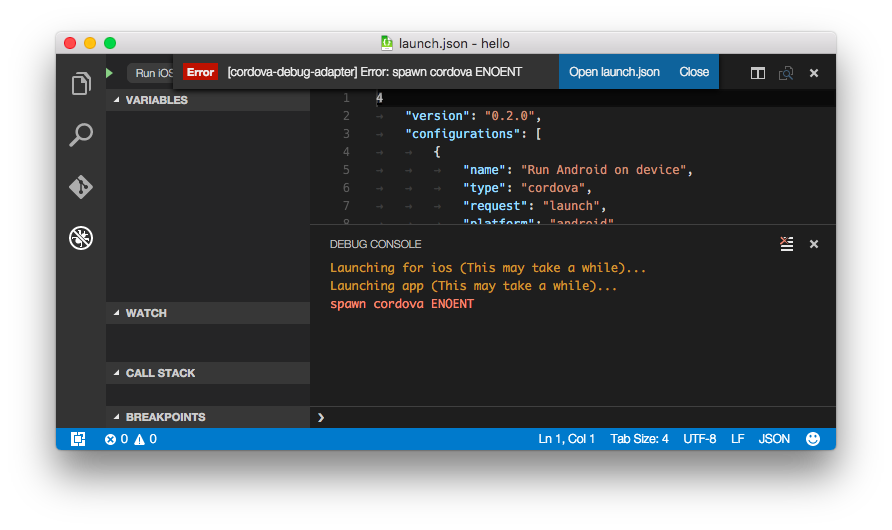
はい、起動しませんでした。
トラブルシューティング
Run iOS Simulatorでspawn cordova ENOENT
よくわからないけど、npm install -g cordovaすると自分の環境では直りました。なんなんだろう。
Attach to iOS... で Unable to start ios_webkit_debug_proxy.
シミュレータ上でWebインスペクタを使用するライブラリが不足しているというエラーメッセージです。
そのため、以下のコマンドを打って、インストールを行います。
brew install ios-webkit-debug-proxy
インストール後に、VSCodeを再起動します。
その後、iOSシミュレータ上で、Settings→Safari→Advancedから、Web Inspectorが有効になっていることを確認してください。
Run Android on Simulatorでspawn cordova ENOENT
Androidの仮想マシンが設定されているか確認をします。
ターミナルで、 android avdと叩き、AVD Managerを起動します。
そこで、Createを押し、仮想マシンを作成します。
その後、再度実行ボタンを押すとよいです。
まとめ
今回は、Apache CordovaをVSCodeをつかって開発を始めるまでについて、簡単に説明しました。
トラブルシューティングについては、色々と調べたけどあまり情報がなく、自分でもなぜ直ったのかよくわかっていない部分もあります。
今後、わかったらまた記事にしたいと思います。