CSSで高さが可変の吹き出しを上に配置する方法
どうも、vitaminです。
今まで面倒くさくて避けてきたCSSを、ついに最近ガッツリ触るようになってきました。
思い通り行かなくて挫けそうになることが多いですね...Webデザイナーさんとか本当に尊敬します。
今回は、CSSで自分が詰まって時間がかかってしまった、吹き出しの配置について記事を書こうと思います。
CSSを用いた吹き出しの作成
CSSで吹き出しを表示する方法は、以下のサイトが分かりやすかったです。
colis [CSS]画像無しで三角形を作成する仕組みとそれを応用するチュートリアル
http://coliss.com/articles/build-websites/operation/css/css-tutorial-arrows-and-shapes-without-markup.html
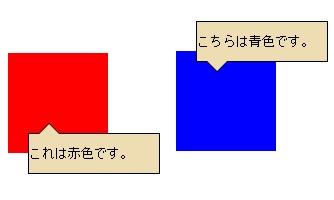
これを参考にすると、以下の様な吹き出しを作成することが出来ました。

問題点
しかし、この吹き出しには問題があります。
上向きに吹き出しを配置していると、吹き出しの高さが一定の場合はこれで大丈夫ですが、
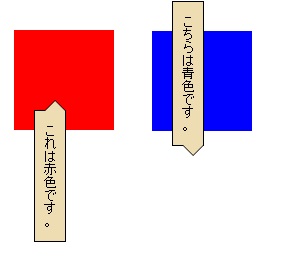
高さが大きくなると以下のように▽の位置がずれてしまいます。

HTML要素は、基本的に左上を基準にして動くため、このように、下に伸びる形になってしまいます。
対策
最も簡単な対策は、吹き出しの高さを固定してしまうことですね。はみ出す要素はoverlow-y: scrollなどにしたり。
しかし、吹き出しの高さを変えて、全ての要素を表示する必要があることもあるでしょう。(たぶん...)
現在、以下の様なコードになっています。
<html>
<head>
<title>Sample</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="./sample.css">
<head>
<body>
<div id="container">
<div id="blue-container">
<div id="blue"></div>
<div class="balloon">
<pre>こちらは青色です。</pre>
</div>
</div>
</div>
</body>
<html>
これに対し、次の様な処理を行います。
- balloonクラスの要素を、更に別の要素
.balloon-containerで囲む - 追加した
.balloon-containerにheight:0px、vertical-align:bottom、position:relativeを追加する - balloonクラスに
position: absoluteを指定
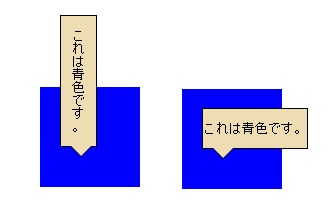
すると、このように、長さが変わっても下側の位置は変わらなくなりました。

これは、青い四角形の真下に、高さ0のdiv要素を入れており、それに下寄せで吹き出しを挿入することで、吹き出しの下側を固定しているためです。
まとめ
かなり強引に解決してしまった感は否めないですね。
自分も最初はcssでオプション一個指定する程度で出来ると思ってたのですが見つからなかったのでこのような方法を取りました。
cssを上手ってWeb開発が出来ればそれだけで出来る奴っぽく見えるので、もっと触っていかなければいけませんね。。。
もっといい方法があればご教授お願いします。m(_ _ )m